以前書いた炎っぽい雰囲気のアレをもっと写真っぽい雰囲気のアレにできないかなあと試行錯誤した感じのアレです。
まずは加工元となる炎の写真を用意します。自前で撮影なりして用意できれば色々と面倒が無くて良いのですが,素材集の利用がお手軽なので今回はこちらで。ただし素材集・素材サイトには利用規定がありますので必ず確認して違反の無い様にしましょう。今回は フリー写真素材 Futta.NET さんの #1535「燃え上がる炎」 をお借りしました。
画像加工には PhotoshopElements やら OPTPiX webDesigner やら手持ちのソフトを適当に使用しましたが大抵の画像編集ソフトならどうにでもなるのでどうにでもして頂ければよろしいかと思います。
以下手順。
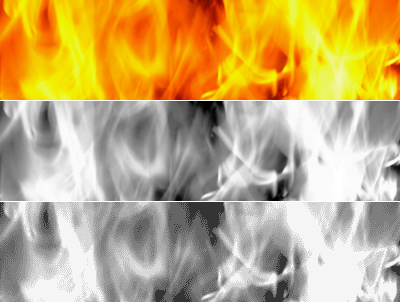
(1) トリミング⇒グレイスケール化⇒減色

まずは素材を使いたいサイズにトリミング(上段)してからグレイスケール化(中段)して8色程度に減色(下段)。
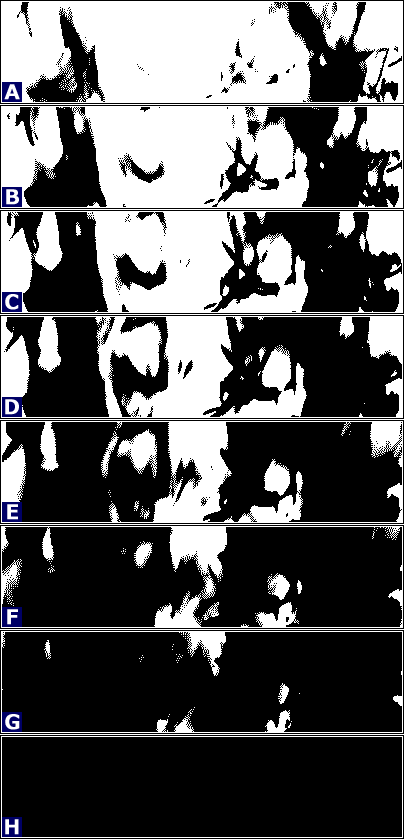
(2) 多色刷りみたいに分割

何と説明したらいいのかよく判りませんが見たまんまこんな感じに分割。文章で書くと『グレイスケール8色に減色した場合【黒っぽい←01234567→白っぽい】という8色のグラデーションになるので、これを A:7の部分だけ黒く塗る B:6と7の部分を黒く塗る … G:1~7を塗る H:全部塗る の8枚に分割』といった按配。枠線は後で重ね合わせる時のガイド。
(3) ベクター画像に変換して配色

8枚をpotraceでベクター画像に変換しIllustratorに読み込ませて配色。オリジナル至上主義の皆様は写真と見比べ三日三晩考え込んで色を決めて頂く事もできますし,とりあえずそれっぽく見えればいいやというアバウトな皆様は適当にウソ指定でごまかす事もできます。私はもちろん後者。
(4) 重ね合わせてガイドを削除

まあ。
今回の方法ですと前回のイラストっぽいのとは違って100mぐらい離れて薄らぼんやりと眺めればそれとなく写真っぽい雰囲気に見えない事も無い気配になればいいのになと思います。今回は炎でしたがモノトーン系の写真であれば大体今回と似た雰囲気で再現できます。8色に減色して8枚なんてケチくさい事言わずグレイスケール化したまま減色せず256枚作ったりすれば多分もうちょっと綺麗になると思いますが,クレカ上等&英語へっちゃらな皆様におかれましてはvectormagicとかその辺の有料サービスを使った方が幸せになれると思います。